Navigate to App folder in Terminal
File structure should look similar to this:
Run Cordova build command
Type in "cordova build ios" and press Enter
Open the XCode Project
Navigate to the ios folder in the application root directory and double click the .xcodeproj file to open it.
Clean the Project
Select Product from the top toolbar and then click Clean
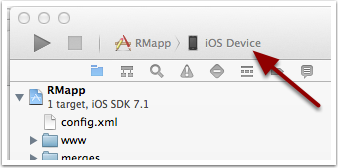
Select iOS Device to build for
Make sure that iOS Device is selected in the dropdown to build for
Archive the Project
Select Product from the top menu and then click Archive
Distribute Project
After build is complete you will be presented with this screen, select the latest build and then click Distribute...
Choose a method of distribution
Select Save for Enterprise or Ad Hoc Deployment and then click Next
Choose a profile
Choose the correct provisioning file for the developer account and then click Export
Select a location to save the .ipa file
Type in a name for the ipa and then choose the location and click Save
Friday, June 12, 2015
Tuesday, June 9, 2015
How to create PDF using GridView DataSource in asp.net with C#
I am working in asp.net web application i want to create pdf in my gridview data. I found this way to create pdf using iTextSharp library.
Its just easy to create and also I preferred to the way of implement this functionality.
just create sample application and copy, paste. It will run perfectly.
Its just easy to create and also I preferred to the way of implement this functionality.
just create sample application and copy, paste. It will run perfectly.
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Export WebPage As PDF With Image Sample</title> </head> <body> <form id="form1" runat="server"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <div> <asp:Image ID="Image1" runat="server" ImageUrl="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsbW0F_Hf5Sms8GITXm6NX-Wk_dCtDPrDzKuj9Ej2wfDOHGeabYv_PBBG2IdFhzz6UMoLh2Ew8o_PzqUpukifu-uAQsARxY-BIlbSIAWgWDvix598hwyuXGVf-9jVS0pEAeIaeXQM4bxDa/s1600/etechpulse_logo.png" /> <asp:GridView ID="GridView1" runat="server"> </asp:GridView> <br /> <asp:Button ID="btnExportasPDF" runat="server" Text="Export WebPage As PDF With Image" OnClick="btnExportasPDF_Click" /> </div> <div> <asp:Panel ID="Panel1" runat="server"> <asp:GridView ID="GridView2" runat="server"> </asp:GridView> </asp:Panel> <br /> <asp:Button ID="btnExportPanelPDF" runat="server" Text="Export Panel As PDF" OnClick="btnExportPanelPDF_Click"/> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; // include iTextSharp using iTextSharp.text; using iTextSharp.text.html.simpleparser; using iTextSharp.text.pdf; using System.Text; using System.IO; using System.Data; namespace Testing { public partial class iTextSharpWebPageExportPDF : System.Web.UI.Page { DataTable dt = new DataTable(); protected void Page_Load(object sender, EventArgs e) { dt.Columns.Add("EmpId", typeof(int)); dt.Columns.Add("Name", typeof(string)); dt.Columns.Add("Address", typeof(string)); dt.Columns.Add("Date", typeof(DateTime)); // // Here we add five DataRows. // dt.Rows.Add(25, "Rk", "Gurgaon", DateTime.Now); dt.Rows.Add(50, "Sachin", "Noida", DateTime.Now); dt.Rows.Add(10, "Nitin", "Noida", DateTime.Now); dt.Rows.Add(21, "Aditya", "Meerut", DateTime.Now); dt.Rows.Add(100, "Mohan", "Banglore", DateTime.Now); GridView1.DataSource = dt; GridView1.DataBind(); GridView2.DataSource = dt; GridView2.DataBind(); Label1.Text = "Noida"; } protected void btnExportasPDF_Click(object sender, EventArgs e) { Response.ContentType = "application/pdf"; Response.AddHeader("content-disposition", "attachment;filename=TestPage.pdf"); Response.Cache.SetCacheability(HttpCacheability.NoCache); StringWriter sw = new StringWriter(); HtmlTextWriter hw = new HtmlTextWriter(sw); this.Page.RenderControl(hw); StringReader sr = new StringReader(sw.ToString()); Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 100f, 0f); HTMLWorker htmlparser = new HTMLWorker(pdfDoc); PdfWriter.GetInstance(pdfDoc, Response.OutputStream); pdfDoc.Open(); htmlparser.Parse(sr); pdfDoc.Close(); Response.Write(pdfDoc); Response.End(); } protected void btnExportPanelPDF_Click(object sender, EventArgs e) { Response.ContentType = "application/pdf"; Response.AddHeader("content-disposition", "attachment;filename=TestPage.pdf"); Response.Cache.SetCacheability(HttpCacheability.NoCache); StringWriter sw = new StringWriter(); HtmlTextWriter hw = new HtmlTextWriter(sw); Panel1.RenderControl(hw); StringReader sr = new StringReader(sw.ToString()); Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 100f, 0f); HTMLWorker htmlparser = new HTMLWorker(pdfDoc); PdfWriter.GetInstance(pdfDoc, Response.OutputStream); pdfDoc.Open(); htmlparser.Parse(sr); pdfDoc.Close(); Response.Write(pdfDoc); Response.End(); } public override void VerifyRenderingInServerForm(Control control) { // } } }
Friday, June 5, 2015
How to hide a particular list item of radiobuttonlist
My friend working in asp.net he has used gridview in aspx page. In this case he want to hide the particular radiobutton from the radiobuttonlist.
So I helped him to fix.
I found the solution to remove the RadioButton particular List from the RadioButtonList using the following the steps
Editing based on comment by OP. To completely get rid of it you'll need to do this:
and then when you want it back you'll need to do this:
So I helped him to fix.
<asp:GridView ID="CrowdRatingGrid" runat="server" AutoGenerateColumns="false" AllowPaging="true" PageSize="4" OnPageIndexChanging="CrowdRatingGrid_PageIndexChanging" ViewStateMode="Enabled"> <PagerSettings Mode="Numeric" PageButtonCount="4" /> <Columns> <asp:TemplateField> <HeaderTemplate> Rating </HeaderTemplate> <ItemTemplate> <asp:RadioButtonList runat="server" ID="Rating" SelectedValue='<%# Bind("rating_id") %>' RepeatDirection="Horizontal"> <asp:ListItem Value="0" /> <asp:ListItem Value="1" /> <asp:ListItem Value="2" /> <asp:ListItem Value="3" /> <asp:ListItem Value="4" /> <asp:ListItem Value="5" /> </asp:RadioButtonList> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
I found the solution to remove the RadioButton particular List from the RadioButtonList using the following the steps
Rating.Items[0].Enabled = false;
Editing based on comment by OP. To completely get rid of it you'll need to do this:
Rating.Items.RemoveAt(0);
and then when you want it back you'll need to do this:
Rating.Items.Insert(0, "0");
How to split the integer value from string
I am working asp.net develpment. I want to split the integer value from string value. so simply i found the solution using regular expression and split function
using System; using System.Text.RegularExpressions; class Program { static void Main() { // // String containing numbers. // string sentence = "10 cats, 20 dogs, 40 fish and 1 programmer."; // // Get all digit sequence as strings. // string[] digits = Regex.Split(sentence, @"\D+"); // // Now we have each number string. // foreach (string value in digits) { // // Parse the value to get the number. // int number; if (int.TryParse(value, out number)) { Console.WriteLine(value); } } } }
Thursday, June 4, 2015
How to Implement Logout Functionality and BackButton Event functionality in Phonegap
I am working in phonegap mobile application I want to implement logout functionality in my mobile application.
In case you want backbutton to exit an app in one page and in other to act as a real back button you should use this:
To remove/prevent a backbutton event use this:
$('#logoutButton').off("click").on("click", function () { $("#pass").val(""); window.localStorage.clear(); $.mobile.changePage("#login",null,true,true); });
In case you want backbutton to exit an app in one page and in other to act as a real back button you should use this:
document.addEventListener("backbutton", onBackKeyDown, false); function onBackKeyDown() { if($.mobile.activePage.is('#loginpage')){ navigator.app.exitApp(); // Exit app if current page is a login page } else { navigator.app.backHistory(); // Go back in history in any other case } }
To remove/prevent a backbutton event use this:
document.addEventListener("backbutton", function(e){ e.preventDefault(); }, false);
Subscribe to:
Comments (Atom)